必要なファイルと設定を用意
「WSL 2」と「Docker Desktop」がインストールされている事が前提です。

まずはインストール先に用意するファイルは全部で5つです
※改行コードは「CrLf」でも構築可能ですが、エラーになるケースもあるので「Lf」をオススメします。
Dockerfile
FROM ruby:3.0.2
# setting yarn repository
RUN curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
# install packages
RUN apt-get update -qq && apt-get install -y nodejs postgresql-client yarn
WORKDIR /myapp
COPY Gemfile /myapp/Gemfile
COPY Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
COPY . /myapp
# Add a script to be executed every time the container starts.
COPY entrypoint.sh /usr/bin/
RUN chmod +x /usr/bin/entrypoint.sh
ENTRYPOINT ["entrypoint.sh"]
EXPOSE 3000
# Start the main process.
CMD ["rails", "server", "-b", "0.0.0.0"]Gemfile
source 'https://rubygems.org'
gem 'rails', '~>6'Gemfile.lock
※空のファイルでOKです
entrypoint.sh
#!/bin/bash
set -e
# Remove a potentially pre-existing server.pid for Rails.
rm -f /myapp/tmp/pids/server.pid
# Then exec the container's main process (what's set as CMD in the Dockerfile).
exec "$@"docker-compose.yml
version: "3.9"
services:
db:
image: postgres
volumes:
- ./tmp/db:/var/lib/postgresql/data
environment:
POSTGRES_PASSWORD: password
ports:
- "5432:5432"
web:
build: .
command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db「PowerShell」にてrailsをインストール
PowerShellを起動します。
そして先程ファイルを設置したディレクトリまで移動します。
cd "ファイルを設置したディレクトリ"「docker-compose run」でウェブサーバーを起動し、railsをインストールします
docker-compose run --no-deps web rails new . --webpack --force --database=postgresqlコンテナを再ビルド
railsのインストールでGemfileが更新されたので、コンテナを再ビルドします。
docker-compose build「config/database.yml」の設定
生成された「config/database.yml」の「encoding」と「pool」の間に3行追加します。
default: &default
adapter: postgresql
encoding: unicode
host: db #追加
username: postgres #追加
password: password #追加
pool: 5データベースを作成する
このrails6ではデータベースを使用するので作成します。
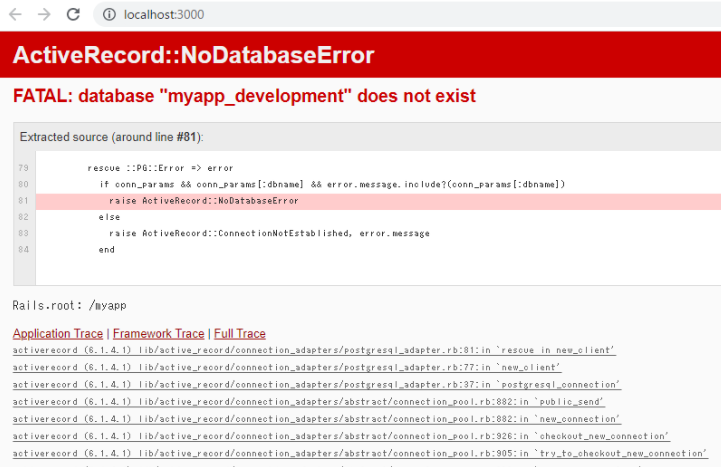
docker-compose run web rake db:createもしデータベースを作成しないでコンテナを起動すると、以下の画面が表示され、データベースが無いとエラーになります。

ActiveRecord::NoDatabaseError
データベースが存在しないエラー(rails6)
FATAL: database “myapp_development” does not exist
Extracted source (around line #81):
79
80
81
82
83
84
rescue ::PG::Error => error
if conn_params && conn_params[:dbname] && error.message.include?(conn_params[:dbname])
raise ActiveRecord::NoDatabaseError
else
raise ActiveRecord::ConnectionNotEstablished, error.message
end
Rails.root: /myapp
rails6のdocker環境を起動する
仮想コンテナを起動します。
docker-compose up起動したらブラウザで「http://localhost:3000/」にアクセスします。
以下の画面が表示されれば構築完了です!

参照