WindowsからMACにdockerのrails6環境を移植したらエラー
前回、Windows10でDocker上にRails6環境を作りました。

それをGitクローンでM1マックに移植してdockerを起動してビルドしました。
WEBとDBのサービスコンテナは起動しましたが、ウェブサイトにアクセスしたらエラーになりました。
Webpacker::Manifest::MissingEntryError in Test#index
M1マックでRails6を起動してブラウザでアクセスしたら出たエラー画面メッセージ
Showing /myapp/app/views/layouts/application.html.erb where line #10 raised:
Webpacker can’t find application.js in /myapp/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-dev-server.
2. webpack has not yet re-run to reflect updates.
3. You have misconfigured Webpacker’s config/webpacker.yml file.
4. Your webpack configuration is not creating a manifest.
Your manifest contains:
{
}
Extracted source (around line #10):
8
9
10
11
12
13
<%= stylesheet_link_tag ‘application’, media: ‘all’, ‘data-turbolinks-track’: ‘reload’ %>
<%= javascript_pack_tag ‘application’, ‘data-turbolinks-track’: ‘reload’ %>
Rails.root: /myapp
Application Trace | Framework Trace | Full Trace
app/views/layouts/application.html.erb:10
Request
Parameters:
None
Toggle session dump
Toggle env dump
Response
Headers:
None

原因:「webpacker」が無かった
エラーメッセージからも分かるように「webpacker」が無いためエラーを引き起こしてました。
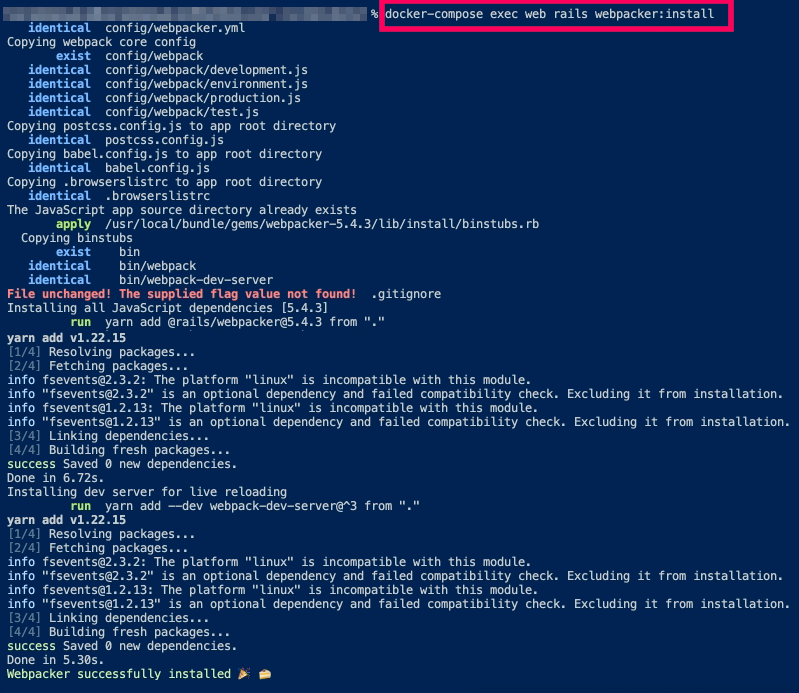
したがって「docker-compose exec web rails webpacker:install」を実行しました。

再びブラウザでアクセスすると、エラーが解消されページが表示されました!
私の環境では大丈夫でしたが、もしまだエラーが発生した場合は「docker-compose exec web rails webpacker:compile」でコンパイルして見て下さい。
docker環境でなく同様のエラーが発生したら、以下のコマンドだけでOKです。
rails webpacker:install
rails webpacker:compile