目次
「stylesheet_pack_tag」タグが出力されない原因
railsアプリで、「Sprockets」から「Webpacker」に置き換えようとした時、「stylesheet_pack_tag」を使ったら全く出力されませんでした。
一方で、 「javascript_pack_tag」 は問題なく出力されています。
この違いが分からず、しばらくスタイルシートは「stylesheet_link_tag」を使ってました。
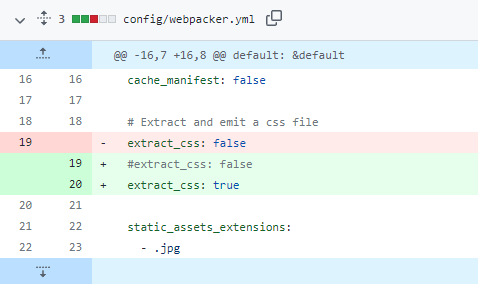
「javascript_pack_tag」 を利用するには、以下「config/webpacker.yml」の「extract_css」設定をtrueに変更し、アプリを再起動する事で利用可能です。
#extract_css: false
extract_css: true後はインポート先も指定します。
「import “../stylesheets/application”」を追記指定し、その指定場所に「scss」ファイルを用意しました。
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import "../stylesheets/application"
Rails.start()
Turbolinks.start()
ActiveStorage.start()※変更前
<%= stylesheet_link_tag "application", media: "all" %>
※変更後
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>参考
Qiita


Ruby on Rails で sprockets から Webpacker へ移行し、移行できないものは共存させる方法 - Qiita
はじめに Rails6 以降は標準のモジュールバンドラとして Webpacker が使われるようになりました。 それより前に使っていた Sprockets は可能な限り Webpacker へ移行できれ...
あわせて読みたい

Rails 7.0でアセットパイプラインはどう変わるか | Wantedly Engineer Blog
Rails 7.0ではフロントエンドサポートが刷新されます。新たなライブラリが多数導入され、選択肢が増えるため、「Rails公式のものを選べばOK」という戦略が通用しなくなりま...