目次
エラー経緯:POSTではなくGETで処理されてしまっている
「Rails6」でviewテンプレートに以下のコードを書きました。
<%= link_to("ログアウト", "/blog/user/logout", {method: "post", class: "nav-link"}) %>リンク先をPOSTで叩けるようにする設定です。
ブラウザで表示されるhtmlも「data-method=”post”」となっています。
ところが、POSTで処理されず、route設定に書いてないGETで処理されたためエラーになりました。
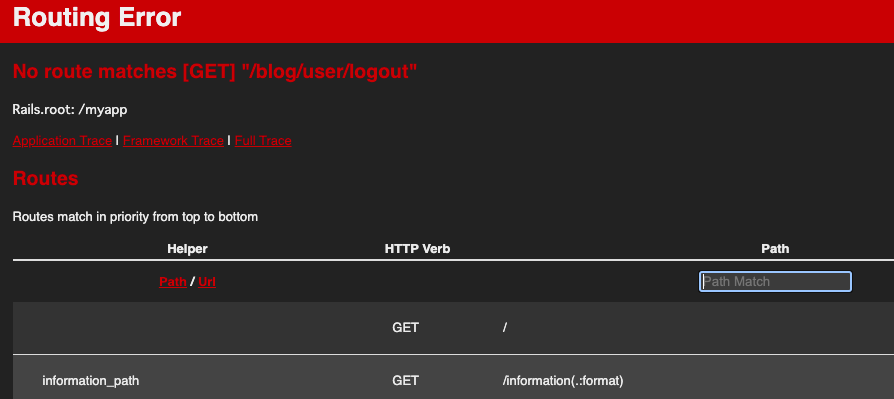
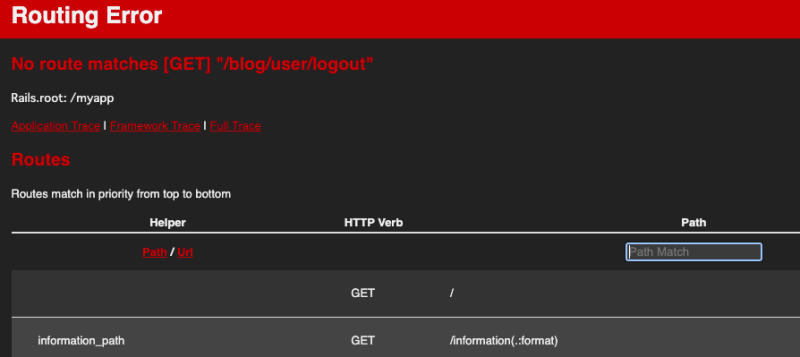
Routing Error
Rails6のRouing Error ※GETのルーターが存在しない
No route matches [GET] “/blog/user/logout”
Rails.root: /myapp
Application Trace | Framework Trace | Full Trace
Routes
Routes match in priority from top to bottom

エラー解消:「rails-ujs」を読み込む
このエラーを解消するには、「rails-ujs」を読み込む必要があります。
これが読み込まれる事により「link_to」のメソッド指定が機能します。
「app/javascript/packs/application.js」にある「import Rails from “@rails/ujs”」が読み込まれているか確認します。
基本的にはそのままでOKなはずです。
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
Rails.start()
Turbolinks.start()
ActiveStorage.start()次にviewで「rails-ujs」が読み込まれるために以下のコードを埋め込みます。
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>これでしっかりとPOSTされるようになるはずです。