WordPressでFeedWordPress(Syndication)プラグインを使ったサテライトサイトを本ブログでも構築しています。
あわせて読みたい
元記事のリンク先を記事に付けるメモです。
目次
WordPressプラグインを導入する
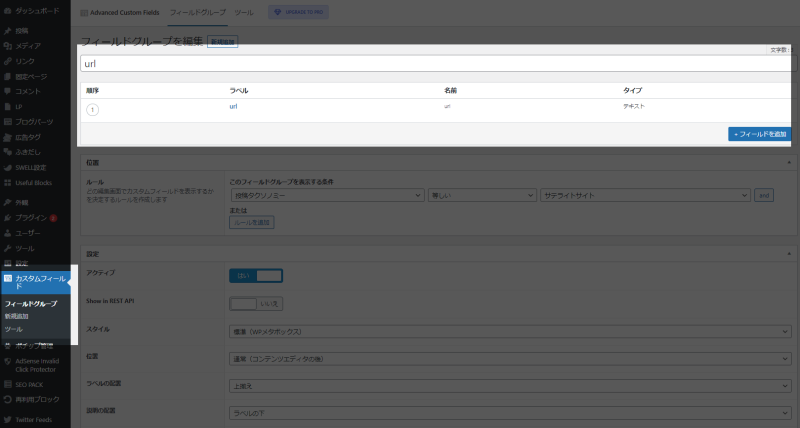
「Advanced Custom Fields」を導入する
カスタムフィールドを生成できる「Advanced Custom Fields」プラグインを導入します。
これを使って「元記事のURL」をそこに埋め込みます。

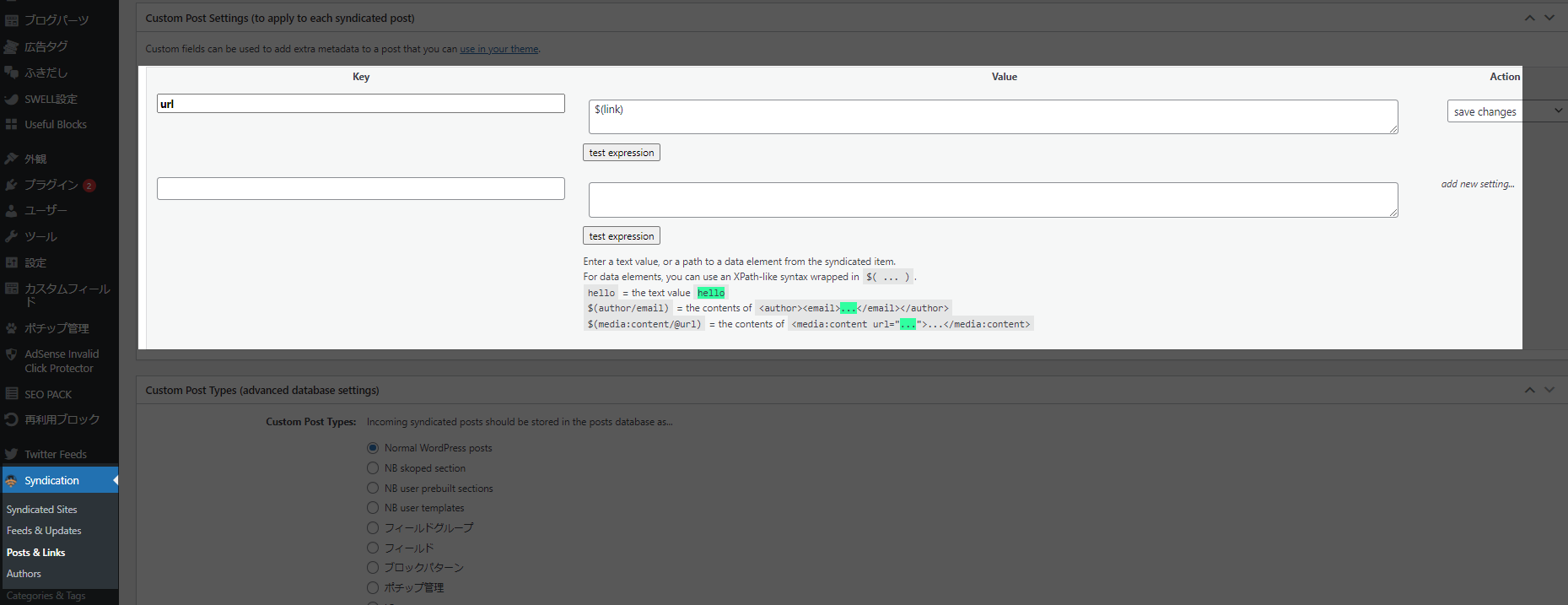
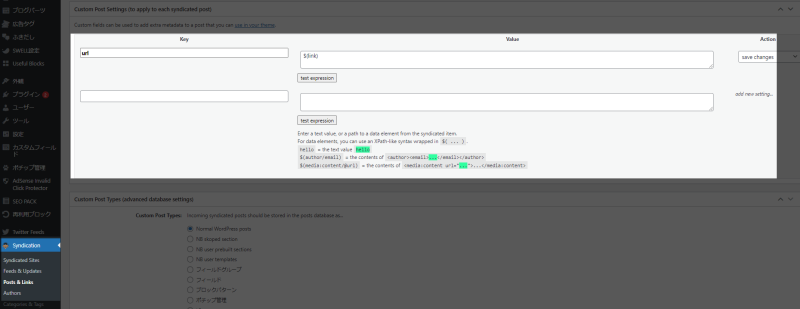
「FeedWordPress」を導入する

テンプレートに記載する
テーマ「SWELL」に記載する
親テーマ「SWELL: single.php」の45行目付近「the_content()」の下に「do_action( ‘feed_url’, $the_id );」を追記
<div class="<?=esc_attr( apply_filters( 'swell_post_content_class', 'post_content' ) )?>">
<?php the_content(); // 本文 ?>
<?php do_action( 'feed_url', $the_id ); ?>
</div>子テーマ「SWELL CHILD: functions.php」の最終行に追記します。
add_action('feed_url', function() {
if(get_post_meta(get_the_ID() ,'url', true)){
$data = get_field('url');
if($data){
echo '<br /><a target="_blank" href="'.$data.'"><記事のリンク先へ></a>';
}
}
}, 11);テーマ「Cocoon」に記載する
親テーマ「Cocoon: content.php (tmp/content.php)」の123行目付近「the_content()」の下に「do_action( ‘feed_url’, $the_id );」を追記
<?php //記事本文の表示
the_content(); ?>
<?php do_action( 'feed_url'); ?>
</div>子テーマ「Cocoon Child: テーマのための関数 (functions.php)」の最終行に追記します。
add_action('feed_url', function() {
if(get_post_meta(get_the_ID() ,'url', true)){
$data = get_field('url');
if($data){
echo '<br /><a target="_blank" href="'.$data.'"><記事のリンク先へ></a>';
}
}
}, 11);