目次
必要なファイルと設定を用意
「Docker Desktop」がインストールされている事が前提です。
次に以下の必要なファイルを用意します。
Dockerfile
FROM ruby:3.0.3
RUN curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - \
&& echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list \
&& apt-get update -qq \
&& apt-get install -y nodejs yarn \
&& mkdir /myapp
WORKDIR /myapp
COPY Gemfile /myapp/Gemfile
COPY Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
COPY . /myapp
COPY entrypoint.sh /usr/bin/
RUN chmod +x /usr/bin/entrypoint.sh
ENTRYPOINT ["entrypoint.sh"]
EXPOSE 3000
CMD ["rails", "server", "-b", "0.0.0.0"]Gemfile
source 'https://rubygems.org'
gem 'rails', '~>6'Gemfile.lock
※空のファイルでOKです
entrypoint.sh
#!/bin/bash
set -e
# Remove a potentially pre-existing server.pid for Rails.
rm -f /myapp/tmp/pids/server.pid
# Then exec the container's main process (what's set as CMD in the Dockerfile).
exec "$@"docker-compose.yml
version: "3.9"
services:
db:
platform: linux/x86_64 # M1チップ向け
image: mysql:8.0
volumes:
- ./tmp/mysql-data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: password
ports:
- '3306:3306'
command: --default-authentication-plugin=mysql_native_password
web:
build: .
command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db
stdin_open: true
tty: trueM1マック向けの記述
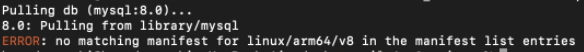
dbの記述で「platform: linux/x86_64」を指定しないと、M1マックではエラーになりますので、忘れずに記述します。
no matching manifest for linux/arm64/v8 in the manifest list entries.
「docker-compose up」でmysqlのイメージを使用した際のエラー

rails6をインストールする
ターミナルを起動します。
そして先程ファイルを設置したディレクトリまで移動します。
cd "ファイルを設置したディレクトリ"「docker-compose run」でウェブサーバーを起動し、railsをインストールします。
docker-compose run --no-deps web rails new . --webpack --force --database=mysqlコンテナを再ビルド
railsのインストールでGemfileが更新されたので、コンテナを再ビルドします。
docker-compose build「config/database.yml」の設定
生成されたrails6アプリの「config/database.yml」のデータベース設定を変更します。
データベースに接続できるように「password」と「host」を変更します。
# And be sure to use new-style password hashing:
# https://dev.mysql.com/doc/refman/5.7/en/password-hashing.html
#
default: &default
adapter: mysql2
encoding: utf8mb4
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
# パスワードとホストを指定する
# password:
# host: localhost
password: password
host: db
development:
<<: *default
database: myapp_developmentrails6のdocker環境を起動する
仮想コンテナを起動します。
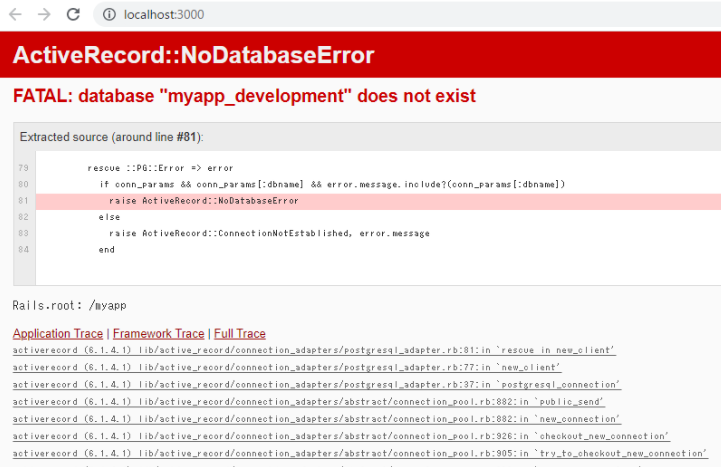
docker-compose up起動したらブラウザで「http://localhost:3000/」にアクセスします。
データベースが存在しないのでエラー画面になるはずです。
本当はこのエラー画面前にデータベースを作成しようと思いましたが、webの環境が構築されてないか何かのエラーが出ました。
回避する方法はあるかもしれませんが、とりあえずスマートではありませんが、今回「docker-compose up」を実行してから、データベースを作成しました。

データベースを作成する
このrails6ではデータベースを使用するので作成します。
docker-compose run web rake db:createもう一度ウェブサーバーにアクセスすれば、インストール成功画面が表示されているはずです!