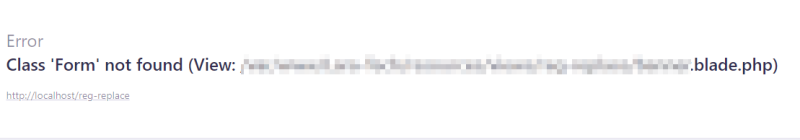
Laravelでヘルパー関数である「Forms & HTML」を使ったらエラーになりました。
一部コードを抜粋します。
{{-- formタグの生成 --}}
{!! Form::open(['url' => 'reg-replace', 'method' => 'post','id' => 'form_save']) !!}
{{-- テキストエリア生成 --}}
{!! Form::textarea('f_textarea_input', $f_textarea_input, ['class' => 'from_textarea', 'id' => 'f_textarea_input', 'placeholder' => '置換したいテキストを入力して下さい']) !!}
{{-- ラベル生成 --}}
{!! Form::label('f_search_text[]', '検索文字列1:',['class' => 'from_search_text']) !!}
{{-- テキスト生成 --}}
{!! Form::text('f_search_text[]', $f_search_text[1], ['class' => 'from_text', 'id' => 'f_search_text1', 'placeholder' => '検索文字列1', 'maxlength' => '50']) !!}<br />
{{-- ボタン生成--}}
{!! Form::button('「置換テキスト」をコピー', ['class' => 'exec_btn','id' => 'btn_copy']) !!}
{{-- formを閉じる--}}
{!! Form::close() !!}
理由はとても単純です。
コンポーネントライブラリーをLaravelにインストールしてないため、これらのform::コードが実行されなかったわけです。
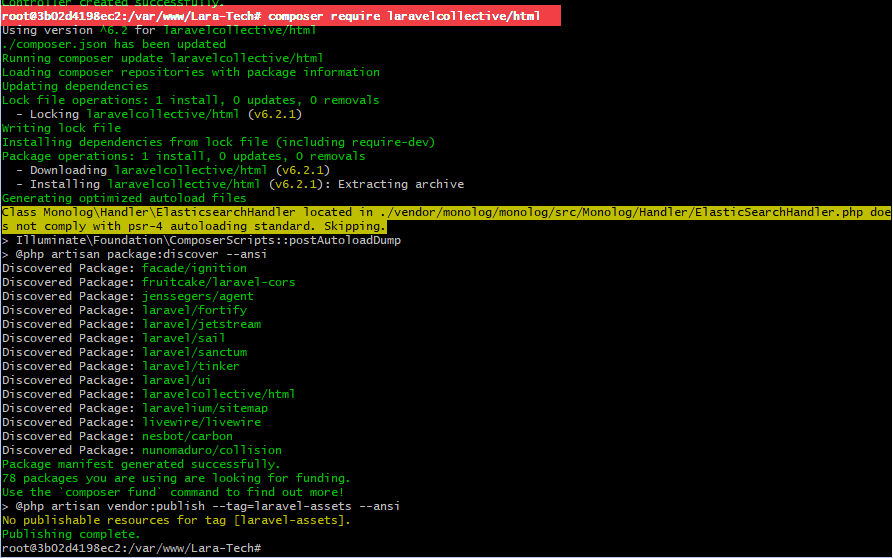
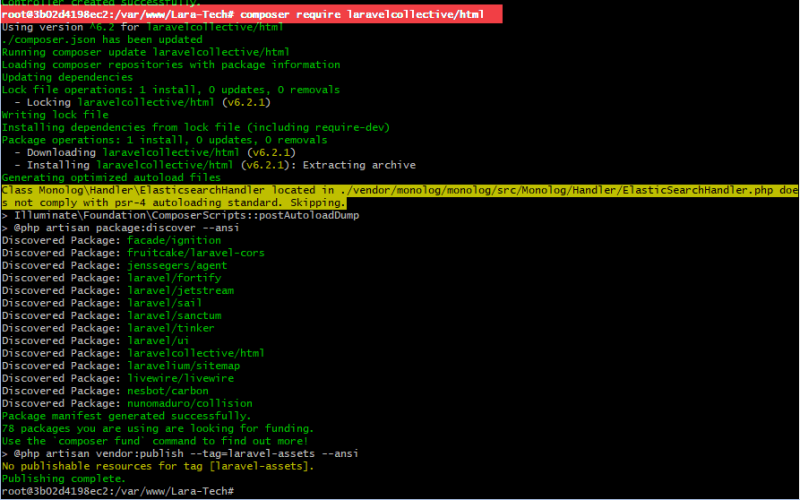
よってcomposerを使ってインストールします。
composer require laravelcollective/html
インストールが終わればそのままエラーが解消され、表示されると思います。
もし表示されてない場合は、ブラウザキャッシュを削除するか、サービスの再起動をオススメします。
U-Mebius
ViewException Class 'Form' not found の対処方法 - Laravel開発
東京日本橋のシステム開発会社U-Mebius | Laravelで開発を行なっているとbladeでFormクラスを使用しようとした時に、次のような'Form'クラスが見つからないというエラーが...
わくわくBank


Laravel | Forms & HTMLでformを作成 - わくわくBank
ヘルパー関数パッケージである「Forms & HTML」でformを作成してみます。実際にどのようなHTMLが生成されるのか確認します。
あわせて読みたい
ハシウェブ


inputとbuttonの違いは何?送信ボタン(submit)の使い分け
HTMLコーディングのときにsubmitボタンをinputにすればいいか、buttonにすればいいか悩んでいますか?この記事ではなぜinputはよくないか、buttonにするとどんなことができ...